This section will tell you how to use DaSCR-Board
This section will lead you through different steps to setup player and run games.
- Managing player
- Choose your ID
- Setup a game and start
- Different views
This the multi-page printable view of this section. Click here to print.
This section will tell you how to use DaSCR-Board
This section will lead you through different steps to setup player and run games.
/player/<your-game-id>/game/<your-game-id>/scoreboard/<your-game-id>/controllerThere are different pages you can navigate to when using DaSCR-Board. After setting up your players you will only be needing to navigate to two pages, though. Here is an overview of the different pages one can go to:
Choose the page you want to learn about in the navigation menu on the left.
For the ease of writing I will refer to the pages with url paths and ommiting the part http://localhost:8000.

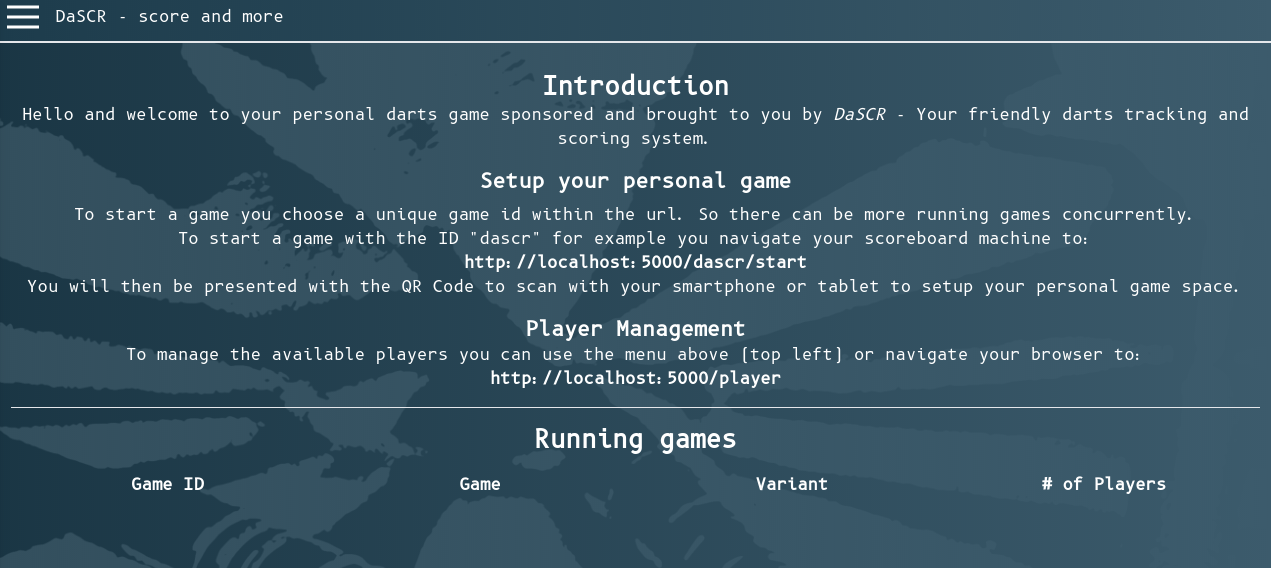
You can see this page at /. It will let you have an overview of the different games running in the table at the page bottom. Also it will give you short instructions on how to start. The navigation symbol top left lets you navigate through different pages.

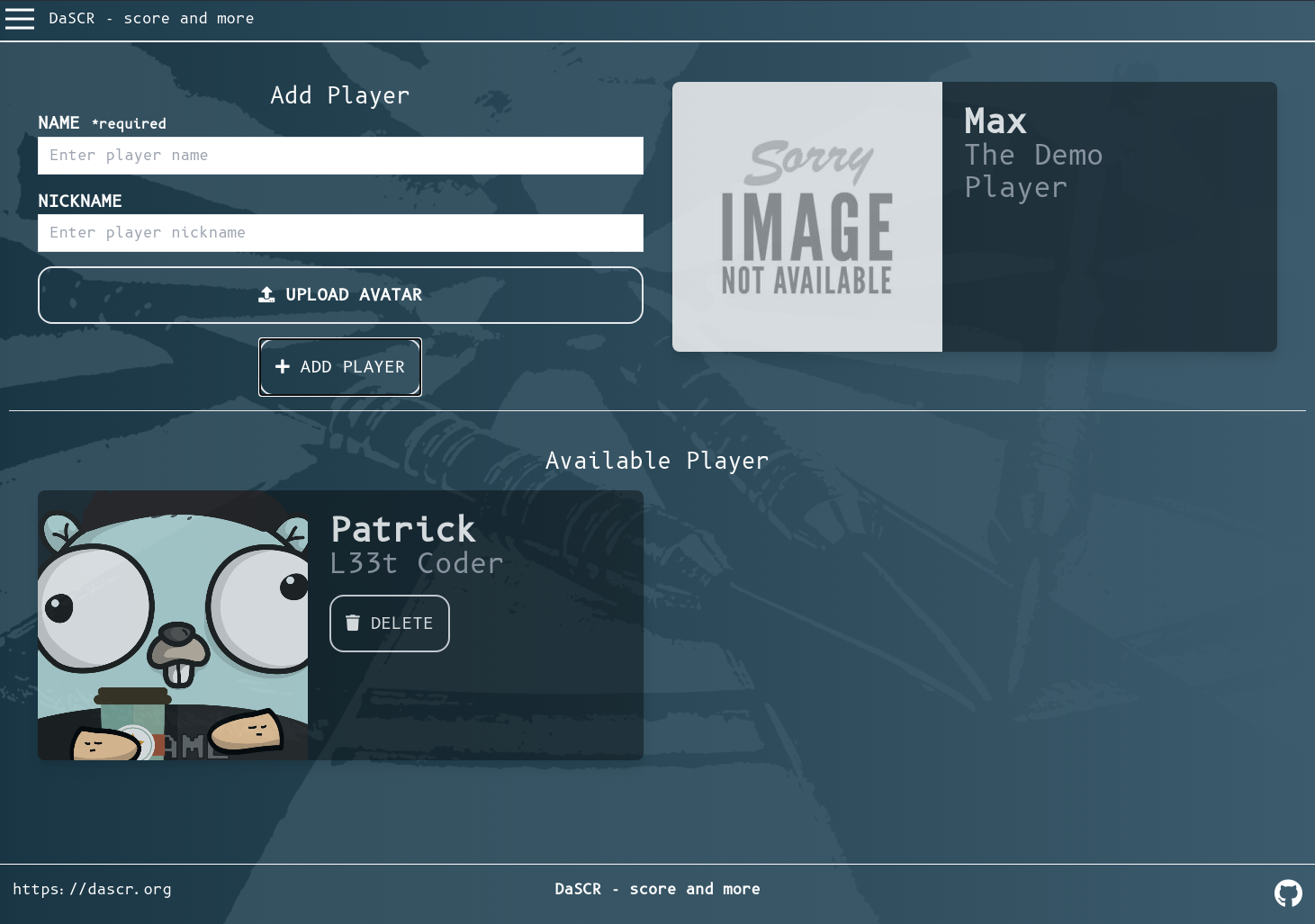
You can see this page at /player. It will let you add and remove player to the machine. There is no gameid specific player management. So all players added will be available to choose.
Add a player by insterting the name and the nickname (optional) in the corresponding form fields. You may want to upload a avatar picture. If so you can scale it in the players preview card to the right of the creation form using the mouse.
If you do not upload an image one out of 9 animal avatar images will be chosen randomly.
You can delete a player by hitting the Delete button in the available player card.

You can see this page at /<game-id>/start. This page is supposed to be displayed at a big screen where everyone can see it. You can for example hang a big screen right above the dart board at the front or maybe use a projector to beam this page on a wall.
This page can let your players scan the QR code with a smartphone for example and then setup a game. After starting a game this page will automatically redirect to the corresponding scoreboard page and show the score of the ongoing game.

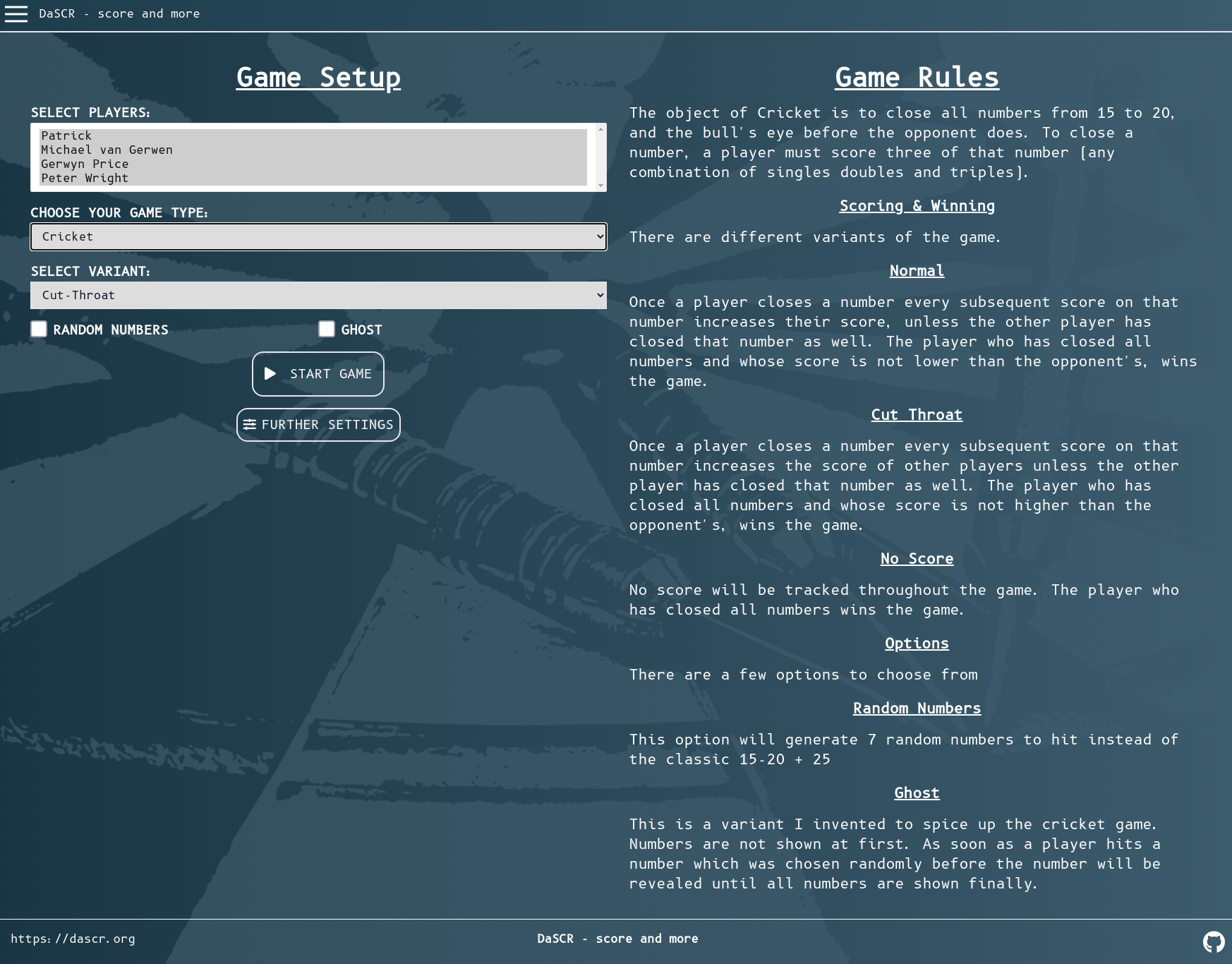
You can see this page at /<game-id>/game. This page is supposed to be displayed at a small screen like the one of a smartphone or tablet.
The page will let you setup the game you want to play and also show you the rules which are applied to the game. After starting a game this page will automatically redirect to the corresponding controller page and let you handle the game.

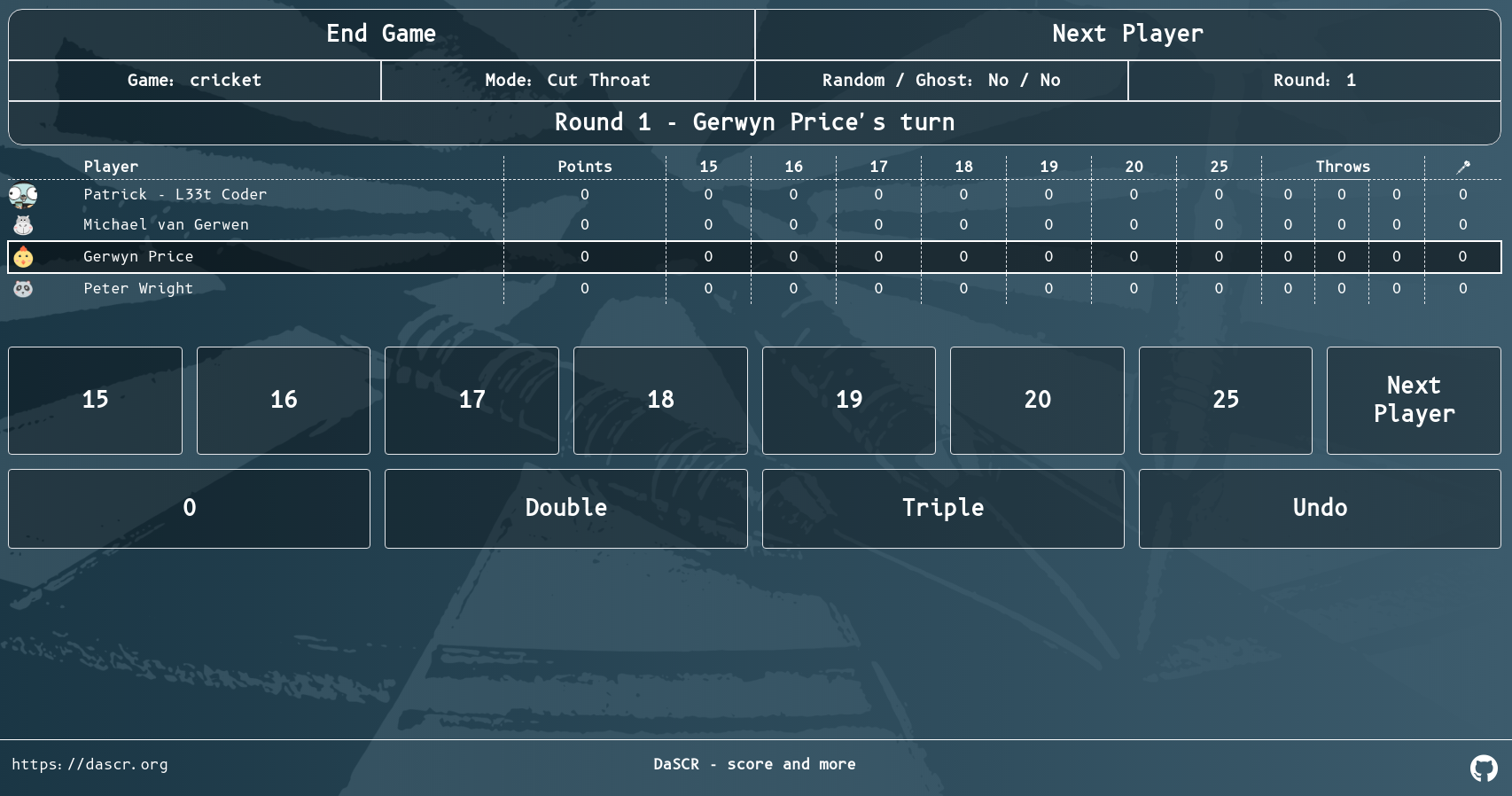
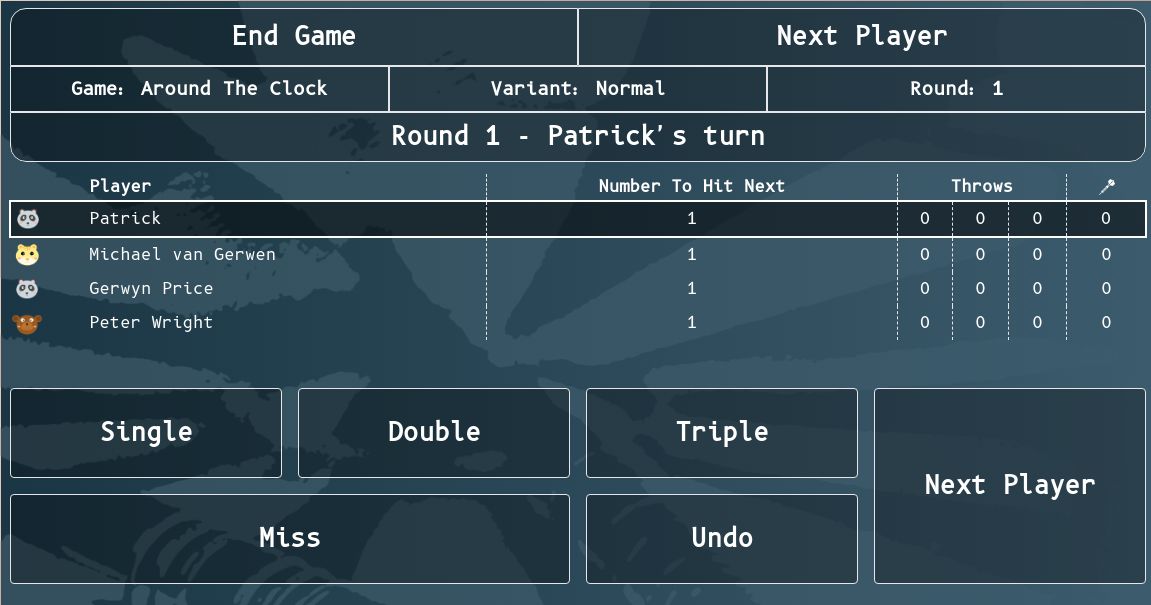
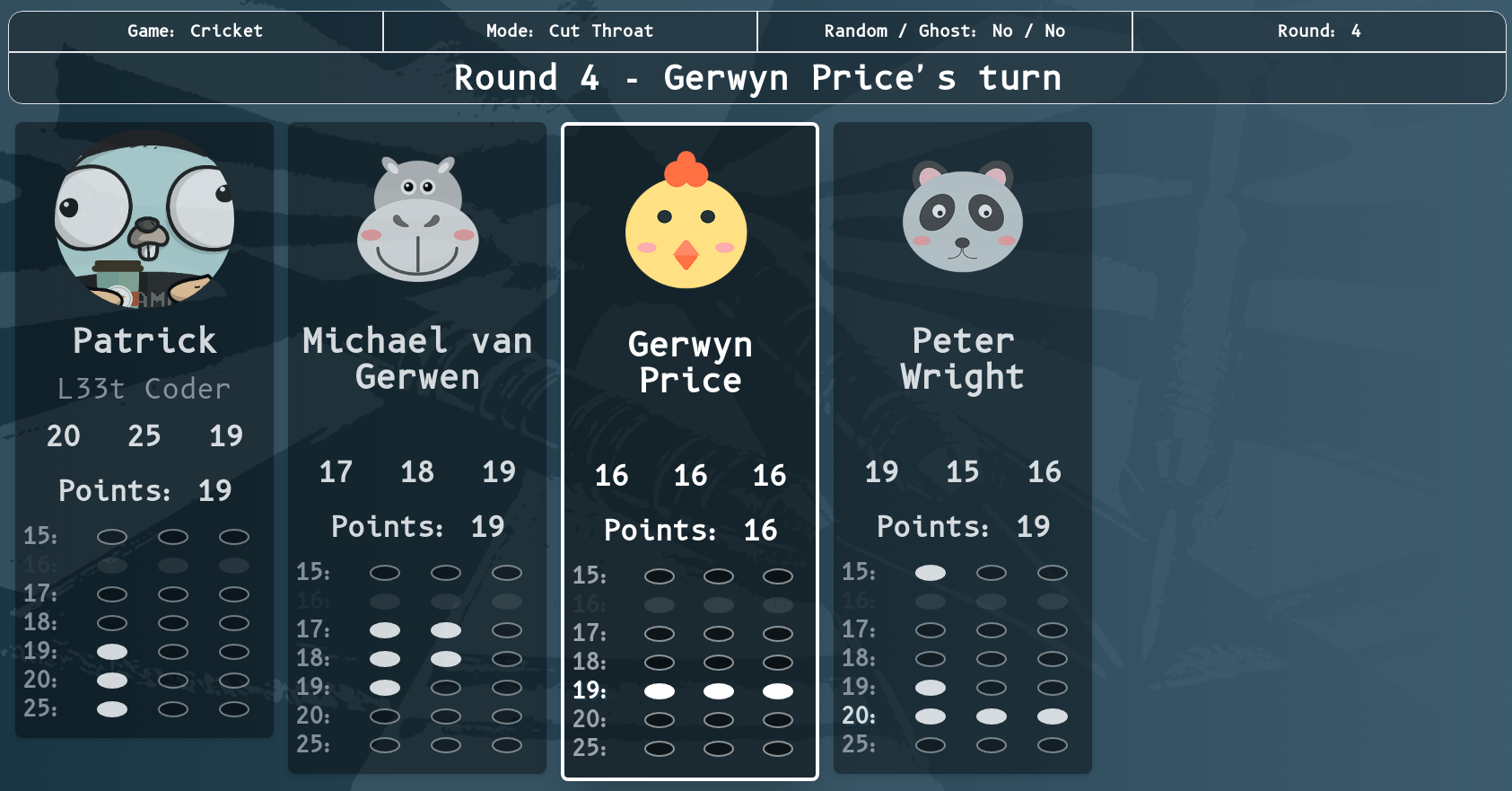
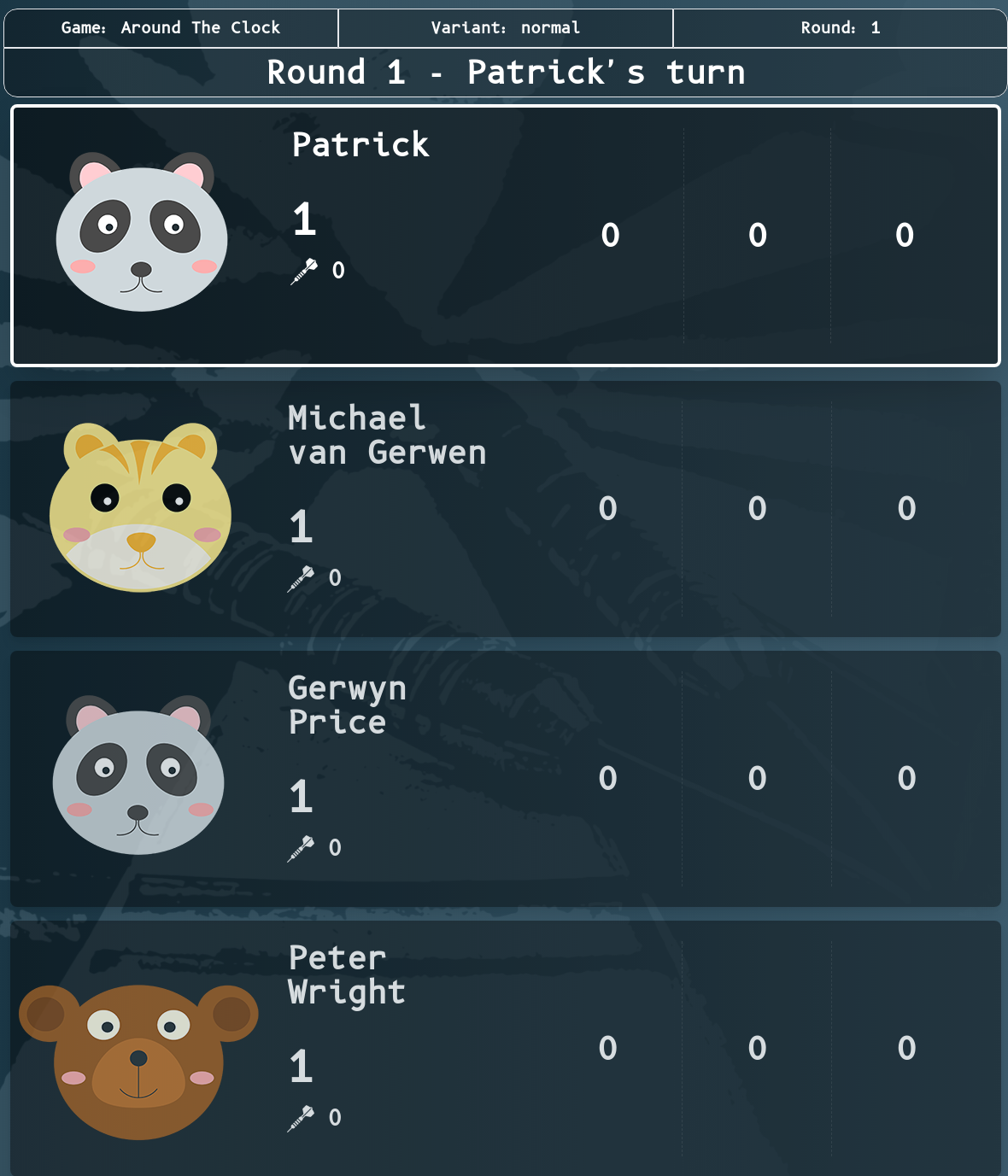
You can see this page at /<game-id>/scoreboard. This page is supposed to be displayed at a big screen at the front.
The page will let you see the score of a game. It will also look different for every gametype you choose. After ending a game it will automatically redirect back to the game specific index page and waits for another game to start.




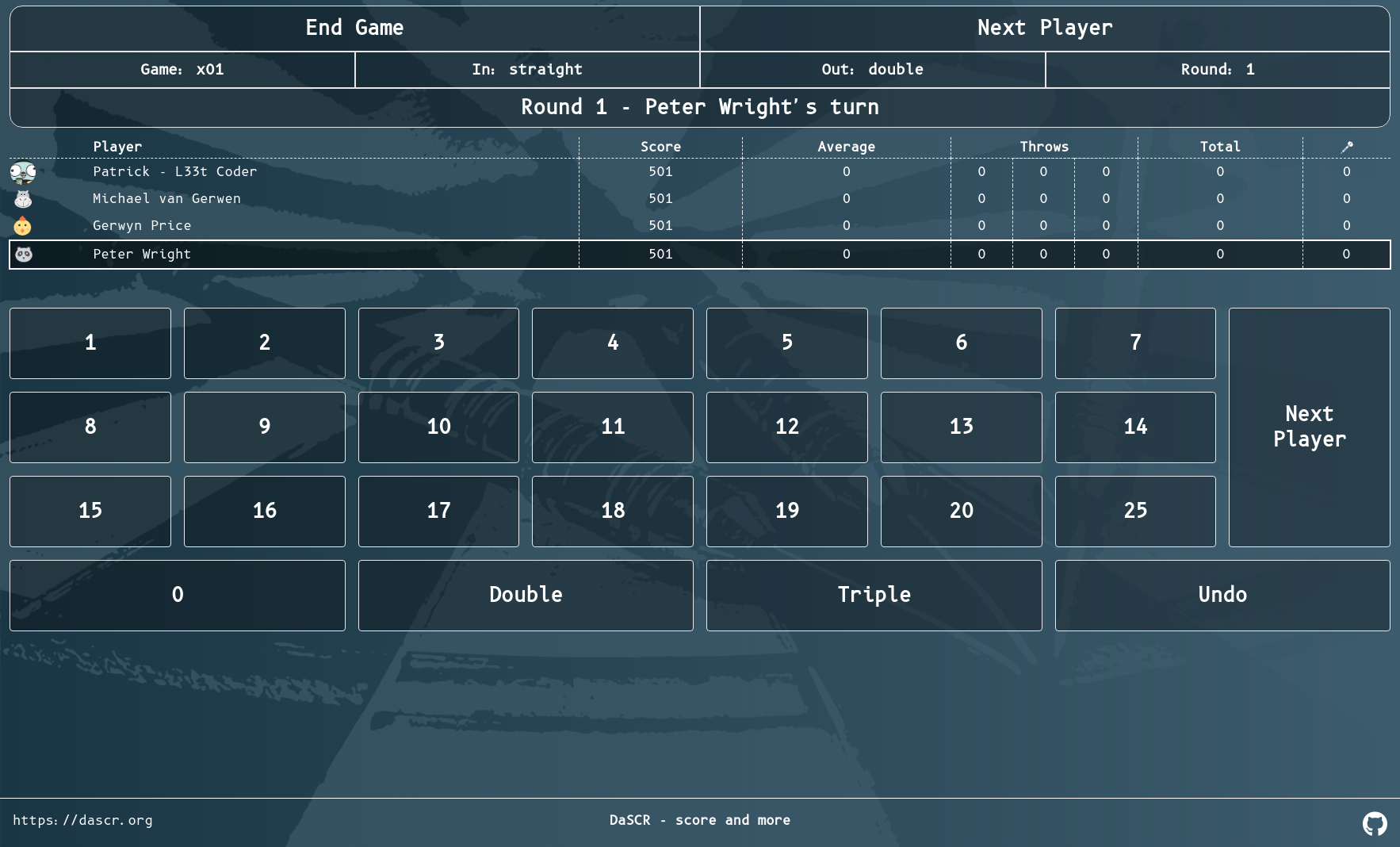
You can see this page at /<game-id>/controller. This page is supposed to be displayed at a small screen like a smartphone or a tablet.
The page will let you control the game, insert throws, undo actions and end the game. see the score of a game. It will also look different for every gametype you choose. After ending a game it will automatically redirect back to the game setup page and let you start another game.